
前段时间,阿里开源了万相视频生成大模型Wan2.1系列,在评测集VBench中,万相2.1超越了Sora、Luma、Pika等国内外开源模型。
万相2.1可以在comfyui上自由调用,支持文生视频、图生视频和视频生视频,而且现在还出现了很多wan2.1的lora,今天我们一起来学习wan2.1的本地部署。
一、安装插件
在comfyui中调用万相2.1模型需要用到WanVideoWrapper插件
插件地址:https://github.com/kijai/ComfyUI-WanVideoWrapper
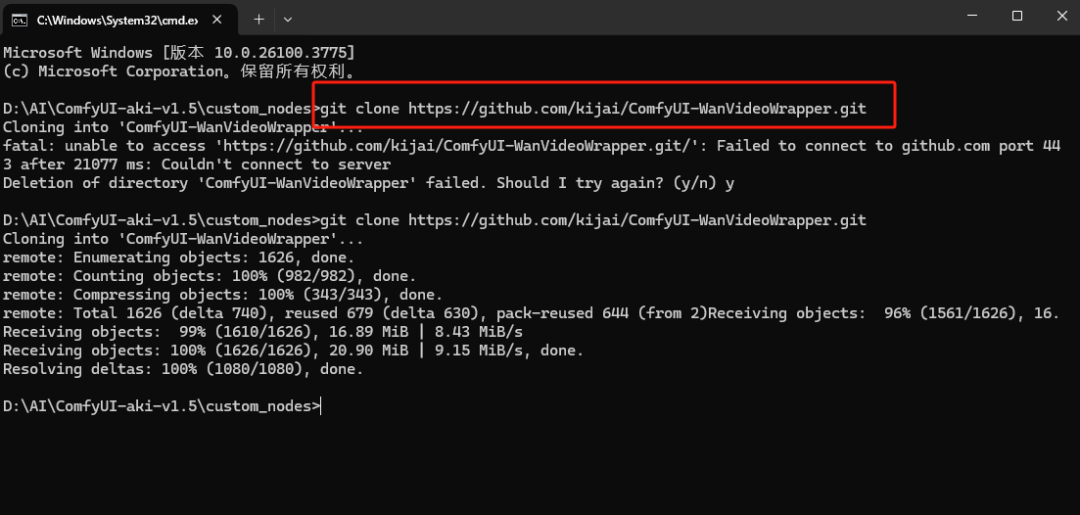
进入comfyui的节点文件夹“custom_nodes”,在地址栏输入"cmd",然后敲回车,调出命令行
在命令行内输入指令: git clone https://github.com/kijai/ComfyUI-WanVideoWrapper.git

其中,文生视频模型有1.3B和14B两种大小,图生视频模型大小都是14B,不过,一个是480P,另一个是720P。

大尺寸14B版本主打高性能,但1.3B小版本适合消费级显卡,只需要 8.2GB 显存就可以生成 480P 高质量视频。
也即是说,只要你有一张4060显卡(8G显存),就能跑得动这个模型,并且可以在大约4分钟以内生成5秒的480p视频。
刚好,ComfyUI官方也支持了Wan2.1模型,所以,这篇文章就带大家一步一步在本地部署Wan2.1模型。
二、diffusion_models下载
打开下面这个页面,下载diffusion_model:
https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/tree/main(文末网盘整合下载)
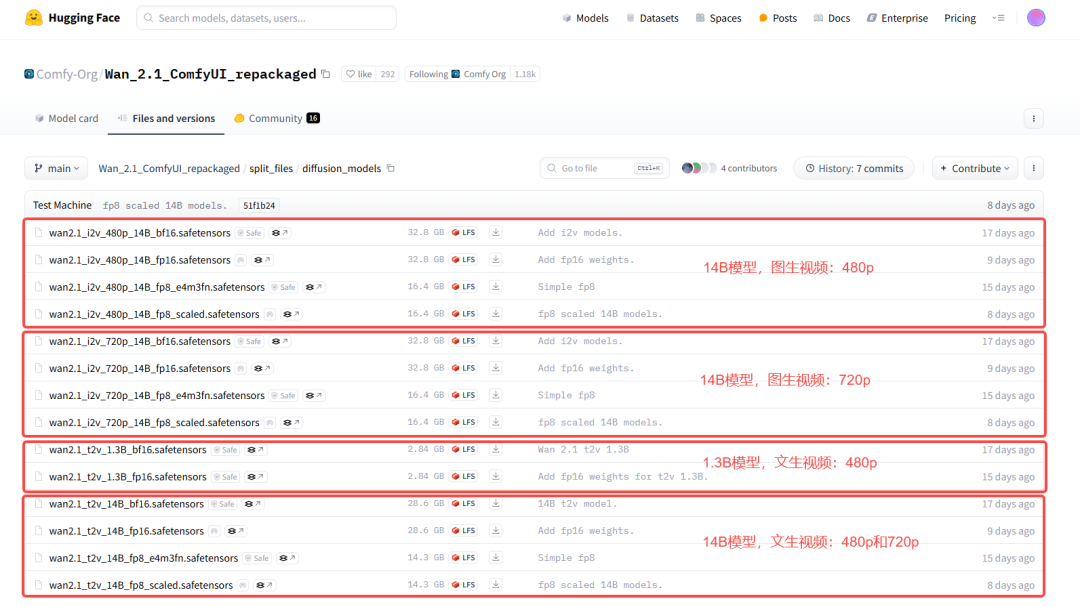
Wan2.1模型支持文生视频和图生视频两种方式,每种方式下又有14B和1.3B两种尺寸的模型,其中:
- 文生视频
- wan2.1_t2v_1.3B的模型,最大只支持生成832×480像素视频
- wan2.1_t2v_14B的模型,支持1280×720像素和832×480像素视频
- 图生视频
- wan2.1_i2v_480p_14B的模型,最大支持生成832×480像素视频
- wan2.1_i2v_720p_14B的模型,最大支持生成1280×720像素视频

同时,每个尺寸的模型下也有多个模型,根据生成质量的优劣,按照如下原则选择(质量等级从高到低):
fp16 > bf16 > fp8_scaled > fp8_e4m3fn
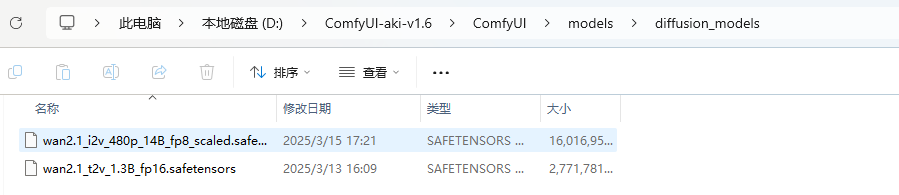
结合自己的显存大小,我选择这两个模型下载到本地:
- 文生视频:
wan2.1_t2v_1.3B_fp16.safetensors - 图生视频:
wan2.1_i2v_480p_14B_fp8_scaled.safetensors
然后移到ComfyUI整合包的ComfyUImodelsdiffusion_models目录下面。

四、text_encoders下载
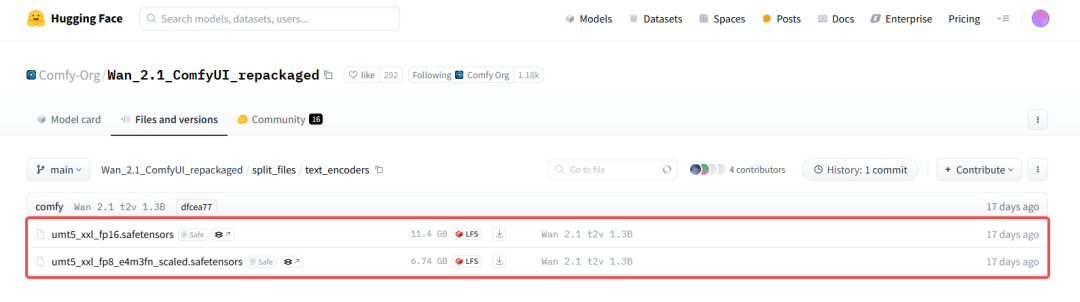
打开下面这个页面,下载text_encoders:
https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/tree/main/split_files/text_encoders(文末网盘整合下载)
- 如果显存 >= 12G,选择第一个text_encoder
下载 - 如果显存 < 12G,选择第二个text_encoder
下载

我下载一个小一点的,然后移到ComfyUI整合包的ComfyUImodelstext_encoders目录下。

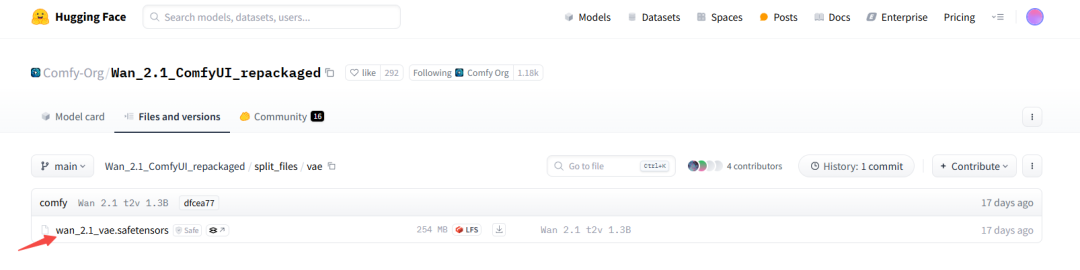
五、vae下载
打开下面这个页面,下载vae:
https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/tree(文末网盘整合下载)

下载到本地后,移到ComfyUI整合包的ComfyUImodelsvae目录下。

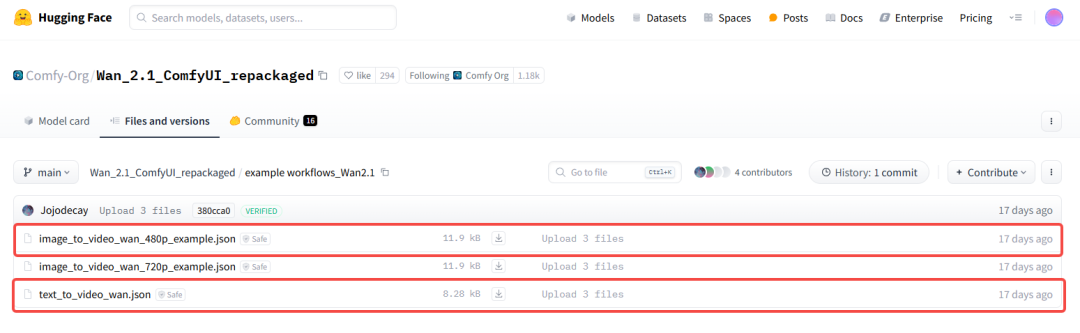
六、工作流下载
打开下面这个页面,下载工作流:
https://huggingface.co/Comfy-Org/Wan_2.1_ComfyUI_repackaged/tree/main(文末网盘整合下载)
我们根据第三步下载的diffusion_model,相对应地选择第一个和第三个工作流下载:

然后移到ComfyUI整合包的ComfyUIuserdefaultworkflows目录下:









































